Documentation
¶
Documentation
¶
Overview ¶
Package svg generates SVG as defined by the Scalable Vector Graphics 1.1 Specification (<http://www.w3.org/TR/SVG11/>). Output goes to the specified io.Writer.
Supported SVG elements and functions ¶
Shapes, lines, text
circle, ellipse, polygon, polyline, rect (including roundrects), line, text
Paths
general, arc, cubic and quadratic bezier paths,
Image and Gradients
image, linearGradient, radialGradient,
Transforms
translate, rotate, scale, skewX, skewY
Filter Effects
filter, feBlend, feColorMatrix, feColorMatrix, feComponentTransfer, feComposite, feConvolveMatrix, feDiffuseLighting, feDisplacementMap, feDistantLight, feFlood, feGaussianBlur, feImage, feMerge, feMorphology, feOffset, fePointLight, feSpecularLighting, feSpotLight,feTile, feTurbulence
Metadata elements
desc, defs, g (style, transform, id), mask, marker, pattern, title, (a)ddress, link, script, style, use
Usage: (assuming GOPATH is set)
go get github.com/ajstarks/svgo/float
You can use godoc to browse the documentation from the command line:
$ go doc github.com/ajstarks/svgo/float
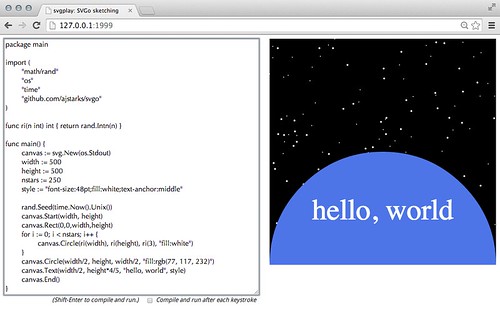
a minimal program, to generate SVG to standard output.
package main
import (
"github.com/ajstarks/svgo/float"
"os"
)
func main() {
width := 500.0
height := 500.0
canvas := svg.New(os.Stdout)
canvas.Start(width, height)
canvas.Circle(width/2, height/2, 100)
canvas.Text(width/2, height/2, "Hello, SVG", "text-anchor:middle;font-size:30px;fill:white")
canvas.End()
}
Drawing in a web server: (http://localhost:2003/circle)
package main
import (
"log"
"github.com/ajstarks/svgo"
"net/http"
)
func main() {
http.Handle("/circle", http.HandlerFunc(circle))
err := http.ListenAndServe(":2003", nil)
if err != nil {
log.Fatal("ListenAndServe:", err)
}
}
func circle(w http.ResponseWriter, req *http.Request) {
w.Header().Set("Content-Type", "image/svg+xml")
s := svg.New(w)
s.Start(500, 500)
s.Circle(250, 250, 125, "fill:none;stroke:black")
s.End()
}
Functions and types ¶
Many functions use x, y to specify an object's location, and w, h to specify the object's width and height. Where applicable, a final optional argument specifies the style to be applied to the object. The style strings follow the SVG standard; name:value pairs delimited by semicolons, or a series of name="value" pairs. For example: `"fill:none; opacity:0.3"` or `fill="none" opacity="0.3"` (see: <http://www.w3.org/TR/SVG11/styling.html>)
The SVG type:
type SVG struct {
Writer io.Writer
}
Most operations are methods on this type, specifying the destination io.Writer.
The Offcolor type:
type Offcolor struct {
Offset uint8
Color string
Opacity float64
}
is used to specify the offset, color, and opacity of stop colors in linear and radial gradients
The Filterspec type:
type Filterspec struct {
In string
In2 string
Result string
}
is used to specify inputs and results for filter effects
Package svg provides an API for generating Scalable Vector Graphics (SVG), using floating point units
Index ¶
- type Filterspec
- type Offcolor
- type SVG
- func (svg *SVG) Arc(sx float64, sy float64, ax float64, ay float64, r float64, large bool, ...)
- func (svg *SVG) Bezier(sx float64, sy float64, cx float64, cy float64, px float64, py float64, ...)
- func (svg *SVG) Blur(p float64)
- func (svg *SVG) Brightness(p float64)
- func (svg *SVG) CenterRect(x float64, y float64, w float64, h float64, s ...string)
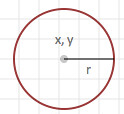
- func (svg *SVG) Circle(x float64, y float64, r float64, s ...string)
- func (svg *SVG) ClipEnd()
- func (svg *SVG) ClipPath(s ...string)
- func (svg *SVG) Def()
- func (svg *SVG) DefEnd()
- func (svg *SVG) Desc(s string)
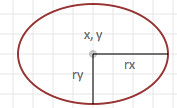
- func (svg *SVG) Ellipse(x float64, y float64, w float64, h float64, s ...string)
- func (svg *SVG) End()
- func (svg *SVG) FeBlend(fs Filterspec, mode string, s ...string)
- func (svg *SVG) FeColorMatrix(fs Filterspec, values [20]float64, s ...string)
- func (svg *SVG) FeColorMatrixHue(fs Filterspec, value float64, s ...string)
- func (svg *SVG) FeColorMatrixLuminence(fs Filterspec, s ...string)
- func (svg *SVG) FeColorMatrixSaturate(fs Filterspec, value float64, s ...string)
- func (svg *SVG) FeCompEnd()
- func (svg *SVG) FeComponentTransfer()
- func (svg *SVG) FeComposite(fs Filterspec, operator string, k1, k2, k3, k4 int, s ...string)
- func (svg *SVG) FeConvolveMatrix(fs Filterspec, matrix [9]int, s ...string)
- func (svg *SVG) FeDiffEnd()
- func (svg *SVG) FeDiffuseLighting(fs Filterspec, scale, constant float64, s ...string)
- func (svg *SVG) FeDisplacementMap(fs Filterspec, scale float64, xchannel, ychannel string, s ...string)
- func (svg *SVG) FeDistantLight(fs Filterspec, azimuth, elevation float64, s ...string)
- func (svg *SVG) FeFlood(fs Filterspec, color string, opacity float64, s ...string)
- func (svg *SVG) FeFuncDiscrete(channel string, tv []float64)
- func (svg *SVG) FeFuncGamma(channel string, amplitude, exponent, offset float64)
- func (svg *SVG) FeFuncLinear(channel string, slope, intercept float64)
- func (svg *SVG) FeFuncTable(channel string, tv []float64)
- func (svg *SVG) FeGaussianBlur(fs Filterspec, stdx, stdy float64, s ...string)
- func (svg *SVG) FeImage(href string, result string, s ...string)
- func (svg *SVG) FeMerge(nodes []string, s ...string)
- func (svg *SVG) FeMorphology(fs Filterspec, operator string, xradius, yradius float64, s ...string)
- func (svg *SVG) FeOffset(fs Filterspec, dx, dy int, s ...string)
- func (svg *SVG) FePointLight(x, y, z float64, s ...string)
- func (svg *SVG) FeSpecEnd()
- func (svg *SVG) FeSpecularLighting(fs Filterspec, scale, constant float64, exponent int, color string, ...)
- func (svg *SVG) FeSpotLight(fs Filterspec, x, y, z, px, py, pz float64, s ...string)
- func (svg *SVG) FeTile(fs Filterspec, in string, s ...string)
- func (svg *SVG) FeTurbulence(fs Filterspec, ftype string, bfx, bfy float64, octaves int, seed int64, ...)
- func (svg *SVG) Fend()
- func (svg *SVG) Filter(id string, s ...string)
- func (svg *SVG) Gend()
- func (svg *SVG) Gid(s string)
- func (svg *SVG) Grayscale()
- func (svg *SVG) Grid(x float64, y float64, w float64, h float64, n float64, s ...string)
- func (svg *SVG) Group(s ...string)
- func (svg *SVG) Gstyle(s string)
- func (svg *SVG) Gtransform(s string)
- func (svg *SVG) HueRotate(a float64)
- func (svg *SVG) Image(x float64, y float64, w int, h int, link string, s ...string)
- func (svg *SVG) Invert()
- func (svg *SVG) Line(x1 float64, y1 float64, x2 float64, y2 float64, s ...string)
- func (svg *SVG) LinearGradient(id string, x1, y1, x2, y2 uint8, sc []Offcolor)
- func (svg *SVG) Link(href string, title string)
- func (svg *SVG) LinkEnd()
- func (svg *SVG) Marker(id string, x, y, width, height float64, s ...string)
- func (svg *SVG) MarkerEnd()
- func (svg *SVG) Mask(id string, x float64, y float64, w float64, h float64, s ...string)
- func (svg *SVG) MaskEnd()
- func (svg *SVG) Path(d string, s ...string)
- func (svg *SVG) Pattern(id string, x, y, width, height float64, putype string, s ...string)
- func (svg *SVG) PatternEnd()
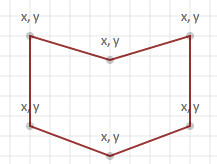
- func (svg *SVG) Polygon(x []float64, y []float64, s ...string)
- func (svg *SVG) Polyline(x []float64, y []float64, s ...string)
- func (svg *SVG) Qbez(sx float64, sy float64, cx float64, cy float64, ex float64, ey float64, ...)
- func (svg *SVG) Qbezier(sx float64, sy float64, cx float64, cy float64, ex float64, ey float64, ...)
- func (svg *SVG) RGB(r int, g int, b int) string
- func (svg *SVG) RGBA(r int, g int, b int, a float64) string
- func (svg *SVG) RadialGradient(id string, cx, cy, r, fx, fy uint8, sc []Offcolor)
- func (svg *SVG) Rect(x float64, y float64, w float64, h float64, s ...string)
- func (svg *SVG) Rotate(r float64)
- func (svg *SVG) RotateTranslate(x, y float64, r float64)
- func (svg *SVG) Roundrect(x float64, y float64, w float64, h float64, rx float64, ry float64, ...)
- func (svg *SVG) Saturate(p float64)
- func (svg *SVG) Scale(n float64)
- func (svg *SVG) ScaleXY(dx, dy float64)
- func (svg *SVG) Script(scriptype string, data ...string)
- func (svg *SVG) Sepia()
- func (svg *SVG) SkewX(a float64)
- func (svg *SVG) SkewXY(ax, ay float64)
- func (svg *SVG) SkewY(a float64)
- func (svg *SVG) Square(x float64, y float64, l float64, s ...string)
- func (svg *SVG) Start(w float64, h float64, ns ...string)
- func (svg *SVG) Startpercent(w float64, h float64, ns ...string)
- func (svg *SVG) Startraw(ns ...string)
- func (svg *SVG) Startunit(w float64, h float64, unit string, ns ...string)
- func (svg *SVG) Startview(w, h, minx, miny, vw, vh float64)
- func (svg *SVG) StartviewUnit(w, h float64, unit string, minx, miny, vw, vh float64)
- func (svg *SVG) Style(scriptype string, data ...string)
- func (svg *SVG) Text(x float64, y float64, t string, s ...string)
- func (svg *SVG) Textlines(x, y float64, s []string, size, spacing float64, fill, align string)
- func (svg *SVG) Textpath(t string, pathid string, s ...string)
- func (svg *SVG) Title(s string)
- func (svg *SVG) Translate(x, y float64)
- func (svg *SVG) TranslateRotate(x, y float64, r float64)
- func (svg *SVG) Use(x float64, y float64, link string, s ...string)
Constants ¶
This section is empty.
Variables ¶
This section is empty.
Functions ¶
This section is empty.
Types ¶
type Filterspec ¶
type Filterspec struct {
In, In2, Result string
}
Filterspec defines the specification of SVG filters
type SVG ¶
SVG defines the location of the generated SVG
func New ¶
New is the SVG constructor, specifying the io.Writer where the generated SVG is written and the number of digits after the decimal place in generated data
func (*SVG) Arc ¶
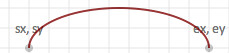
func (svg *SVG) Arc(sx float64, sy float64, ax float64, ay float64, r float64, large bool, sweep bool, ex float64, ey float64, s ...string)
Arc draws an elliptical arc, with optional style, beginning coordinate at sx,sy, ending coordinate at ex, ey width and height of the arc are specified by ax, ay, the x axis rotation is r if sweep is true, then the arc will be drawn in a "positive-angle" direction (clockwise), if false, the arc is drawn counterclockwise. if large is true, the arc sweep angle is greater than or equal to 180 degrees, otherwise the arc sweep is less than 180 degrees http://www.w3.org/TR/SVG11/paths.html#PathDataEllipticalArcCommands
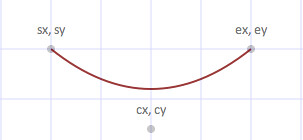
func (*SVG) Bezier ¶
func (svg *SVG) Bezier(sx float64, sy float64, cx float64, cy float64, px float64, py float64, ex float64, ey float64, s ...string)
Bezier draws a cubic bezier curve, with optional style, beginning at sx,sy, ending at ex,ey with control points at cx,cy and px,py. Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataCubicBezierCommands
func (*SVG) Brightness ¶
Brightness emulates the CSS brightness filter
func (*SVG) CenterRect ¶
CenterRect draws a rectangle with its center at x,y, with width w, and height h, with optional style
func (*SVG) Circle ¶
Circle centered at x,y, with radius r, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#CircleElement
func (*SVG) Def ¶
func (svg *SVG) Def()
Def begins a defintion block. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#DefsElement
func (*SVG) Desc ¶
Desc specified the text of the description tag. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#DescElement
func (*SVG) Ellipse ¶
Ellipse centered at x,y, centered at x,y with radii w, and h, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#EllipseElement
func (*SVG) FeBlend ¶
func (svg *SVG) FeBlend(fs Filterspec, mode string, s ...string)
FeBlend specifies a Blend filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feBlendElement
func (*SVG) FeColorMatrix ¶
func (svg *SVG) FeColorMatrix(fs Filterspec, values [20]float64, s ...string)
FeColorMatrix specifies a color matrix filter primitive, with matrix values Standard reference: http://www.w3.org/TR/SVG11/filters.html#feColorMatrixElement
func (*SVG) FeColorMatrixHue ¶
func (svg *SVG) FeColorMatrixHue(fs Filterspec, value float64, s ...string)
FeColorMatrixHue specifies a color matrix filter primitive, with hue rotation values Standard reference: http://www.w3.org/TR/SVG11/filters.html#feColorMatrixElement
func (*SVG) FeColorMatrixLuminence ¶
func (svg *SVG) FeColorMatrixLuminence(fs Filterspec, s ...string)
FeColorMatrixLuminence specifies a color matrix filter primitive, with luminence values Standard reference: http://www.w3.org/TR/SVG11/filters.html#feColorMatrixElement
func (*SVG) FeColorMatrixSaturate ¶
func (svg *SVG) FeColorMatrixSaturate(fs Filterspec, value float64, s ...string)
FeColorMatrixSaturate specifies a color matrix filter primitive, with saturation values Standard reference: http://www.w3.org/TR/SVG11/filters.html#feColorMatrixElement
func (*SVG) FeCompEnd ¶
func (svg *SVG) FeCompEnd()
FeCompEnd ends a feComponent filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeComponentTransfer ¶
func (svg *SVG) FeComponentTransfer()
FeComponentTransfer begins a feComponent filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeComposite ¶
func (svg *SVG) FeComposite(fs Filterspec, operator string, k1, k2, k3, k4 int, s ...string)
FeComposite specifies a feComposite filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feCompositeElement
func (*SVG) FeConvolveMatrix ¶
func (svg *SVG) FeConvolveMatrix(fs Filterspec, matrix [9]int, s ...string)
FeConvolveMatrix specifies a feConvolveMatrix filter primitive Standard referencd: http://www.w3.org/TR/SVG11/filters.html#feConvolveMatrixElement
func (*SVG) FeDiffEnd ¶
func (svg *SVG) FeDiffEnd()
FeDiffEnd ends a diffuse lighting filter primitive container Standard reference: http://www.w3.org/TR/SVG11/filters.html#feDiffuseLightingElement
func (*SVG) FeDiffuseLighting ¶
func (svg *SVG) FeDiffuseLighting(fs Filterspec, scale, constant float64, s ...string)
FeDiffuseLighting specifies a diffuse lighting filter primitive, a container for light source elements, end with DiffuseEnd() Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeDisplacementMap ¶
func (svg *SVG) FeDisplacementMap(fs Filterspec, scale float64, xchannel, ychannel string, s ...string)
FeDisplacementMap specifies a feDisplacementMap filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feDisplacementMapElement
func (*SVG) FeDistantLight ¶
func (svg *SVG) FeDistantLight(fs Filterspec, azimuth, elevation float64, s ...string)
FeDistantLight specifies a feDistantLight filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feDistantLightElement
func (*SVG) FeFlood ¶
func (svg *SVG) FeFlood(fs Filterspec, color string, opacity float64, s ...string)
FeFlood specifies a flood filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feFloodElement
func (*SVG) FeFuncDiscrete ¶
FeFuncDiscrete specifies the discrete values for the feFunc{R|G|B|A} filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeFuncGamma ¶
FeFuncGamma specifies the curve values for gamma correction for the feFunc{R|G|B|A} filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeFuncLinear ¶
FeFuncLinear specifies a linear style function for the feFunc{R|G|B|A} filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeFuncTable ¶
FeFuncTable specifies the table of values for the feFunc{R|G|B|A} filter element Standard reference: http://www.w3.org/TR/SVG11/filters.html#feComponentTransferElement
func (*SVG) FeGaussianBlur ¶
func (svg *SVG) FeGaussianBlur(fs Filterspec, stdx, stdy float64, s ...string)
FeGaussianBlur specifies a Gaussian Blur filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feGaussianBlurElement
func (*SVG) FeImage ¶
FeImage specifies a feImage filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feImageElement
func (*SVG) FeMerge ¶
FeMerge specifies a feMerge filter primitive, containing feMerge elements Standard reference: http://www.w3.org/TR/SVG11/filters.html#feMergeElement
func (*SVG) FeMorphology ¶
func (svg *SVG) FeMorphology(fs Filterspec, operator string, xradius, yradius float64, s ...string)
FeMorphology specifies a feMorphologyLight filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feMorphologyElement
func (*SVG) FeOffset ¶
func (svg *SVG) FeOffset(fs Filterspec, dx, dy int, s ...string)
FeOffset specifies the feOffset filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feOffsetElement
func (*SVG) FePointLight ¶
FePointLight specifies a fePpointLight filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#fePointLightElement
func (*SVG) FeSpecEnd ¶
func (svg *SVG) FeSpecEnd()
FeSpecEnd ends a specular lighting filter primitive container Standard reference: http://www.w3.org/TR/SVG11/filters.html#feSpecularLightingElement
func (*SVG) FeSpecularLighting ¶
func (svg *SVG) FeSpecularLighting(fs Filterspec, scale, constant float64, exponent int, color string, s ...string)
FeSpecularLighting specifies a specular lighting filter primitive, a container for light source elements, end with SpecularEnd() Standard reference: http://www.w3.org/TR/SVG11/filters.html#feSpecularLightingElement
func (*SVG) FeSpotLight ¶
func (svg *SVG) FeSpotLight(fs Filterspec, x, y, z, px, py, pz float64, s ...string)
FeSpotLight specifies a feSpotLight filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feSpotLightElement
func (*SVG) FeTile ¶
func (svg *SVG) FeTile(fs Filterspec, in string, s ...string)
FeTile specifies the tile utility filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feTileElement
func (*SVG) FeTurbulence ¶
func (svg *SVG) FeTurbulence(fs Filterspec, ftype string, bfx, bfy float64, octaves int, seed int64, stitch bool, s ...string)
FeTurbulence specifies a turbulence filter primitive Standard reference: http://www.w3.org/TR/SVG11/filters.html#feTurbulenceElement
func (*SVG) Fend ¶
func (svg *SVG) Fend()
Fend ends a filter set Standard reference: http://www.w3.org/TR/SVG11/filters.html#FilterElement
func (*SVG) Filter ¶
Filter begins a filter set Standard reference: http://www.w3.org/TR/SVG11/filters.html#FilterElement
func (*SVG) Gend ¶
func (svg *SVG) Gend()
Gend ends a group (must be paired with Gsttyle, Gtransform, Gid).
func (*SVG) Grid ¶
Grid draws a grid at the specified coordinate, dimensions, and spacing, with optional style.
func (*SVG) Gstyle ¶
Gstyle begins a group, with the specified style. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#GElement
func (*SVG) Gtransform ¶
Gtransform begins a group, with the specified transform Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
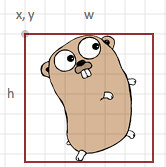
func (*SVG) Image ¶
Image places at x,y (upper left hand corner), the image with width w, and height h, referenced at link, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#ImageElement
func (*SVG) Line ¶
Line draws a straight line between two points, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#LineElement
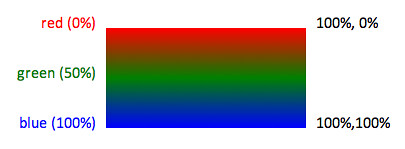
func (*SVG) LinearGradient ¶
LinearGradient constructs a linear color gradient identified by id, along the vector defined by (x1,y1), and (x2,y2). The stop color sequence defined in sc. Coordinates are expressed as percentages.
func (*SVG) Link ¶
Link begins a link named "name", with the specified title. Standard Reference: http://www.w3.org/TR/SVG11/linking.html#Links
func (*SVG) Marker ¶
Marker defines a marker Standard reference: http://www.w3.org/TR/SVG11/painting.html#MarkerElement
func (*SVG) Path ¶
Path draws an arbitrary path, the caller is responsible for structuring the path data
func (*SVG) Pattern ¶
Pattern defines a pattern with the specified dimensions. The putype can be either "user" or "obj", which sets the patternUnits attribute to be either userSpaceOnUse or objectBoundingBox Standard reference: http://www.w3.org/TR/SVG11/pservers.html#Patterns
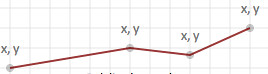
func (*SVG) Polygon ¶
Polygon draws a series of line segments using an array of x, y coordinates, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#PolygonElement
func (*SVG) Polyline ¶
Polyline draws connected lines between coordinates, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#PolylineElement
func (*SVG) Qbez ¶
func (svg *SVG) Qbez(sx float64, sy float64, cx float64, cy float64, ex float64, ey float64, s ...string)
Qbez draws a quadratic bezier curver, with optional style beginning at sx,sy, ending at ex, sy with control points at cx, cy Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataQuadraticBezierCommands
func (*SVG) Qbezier ¶
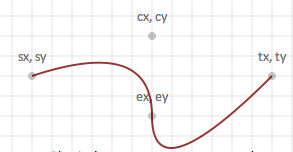
func (svg *SVG) Qbezier(sx float64, sy float64, cx float64, cy float64, ex float64, ey float64, tx float64, ty float64, s ...string)
Qbezier draws a Quadratic Bezier curve, with optional style, beginning at sx, sy, ending at tx,ty with control points are at cx,cy, ex,ey. Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataQuadraticBezierCommands
func (*SVG) RGB ¶
RGB specifies a fill color in terms of a (r)ed, (g)reen, (b)lue triple. Standard reference: http://www.w3.org/TR/css3-color/
func (*SVG) RGBA ¶
RGBA specifies a fill color in terms of a (r)ed, (g)reen, (b)lue triple and opacity.
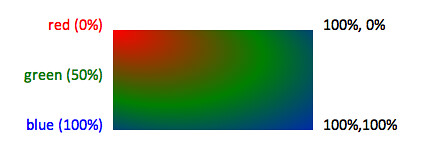
func (*SVG) RadialGradient ¶
RadialGradient constructs a radial color gradient identified by id, centered at (cx,cy), with a radius of r. (fx, fy) define the location of the focal point of the light source. The stop color sequence defined in sc. Coordinates are expressed as percentages.
func (*SVG) Rect ¶
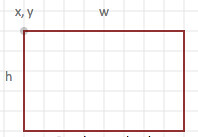
Rect draws a rectangle with upper left-hand corner at x,y, with width w, and height h, with optional style Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#RectElement
func (*SVG) Rotate ¶
Rotate rotates the coordinate system by r degrees, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) RotateTranslate ¶
RotateTranslate rotates the coordinate system r degrees, then translates to (x,y), end with Gend()
func (*SVG) Roundrect ¶
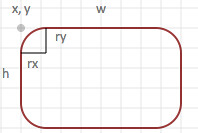
func (svg *SVG) Roundrect(x float64, y float64, w float64, h float64, rx float64, ry float64, s ...string)
Roundrect draws a rounded rectangle with upper the left-hand corner at x,y, with width w, and height h. The radii for the rounded portion are specified by rx (width), and ry (height). Style is optional. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#RectElement
func (*SVG) Scale ¶
Scale scales the coordinate system by n, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) ScaleXY ¶
ScaleXY scales the coordinate system by dx and dy, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) Script ¶
Script defines a script with a specified type, (for example "application/javascript").
func (*SVG) Sepia ¶
func (svg *SVG) Sepia()
Sepia applies a sepia tone, emulating the CSS sepia filter
func (*SVG) SkewX ¶
SkewX skews the x coordinate system by angle a, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) SkewXY ¶
SkewXY skews x and y coordinates by ax, ay respectively, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) SkewY ¶
SkewY skews the y coordinate system by angle a, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) Square ¶
Square draws a square with upper left corner at x,y with sides of length l, with optional style.
func (*SVG) Start ¶
Start begins the SVG document with the width w and height h. Other attributes may be optionally added, for example viewbox or additional namespaces Standard Reference: http://www.w3.org/TR/SVG11/struct.html#SVGElement
func (*SVG) Startpercent ¶
Startpercent begins the SVG document, with width and height as percentages Other attributes may be optionally added, for example viewbox or additional namespaces
func (*SVG) Startunit ¶
Startunit begins the SVG document, with width and height in the specified units Other attributes may be optionally added, for example viewbox or additional namespaces
func (*SVG) Startview ¶
Startview begins the SVG document, with the specified width, height, and viewbox Other attributes may be optionally added, for example viewbox or additional namespaces
func (*SVG) StartviewUnit ¶
func (*SVG) Text ¶
Text places the specified text, t at x,y according to the style specified in s Standard Reference: http://www.w3.org/TR/SVG11/text.html#TextElement
func (*SVG) Textlines ¶
Textlines places a series of lines of text starting at x,y, at the specified size, fill, and alignment. Each line is spaced according to the spacing argument
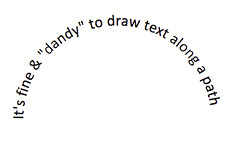
func (*SVG) Textpath ¶
Textpath places text optionally styled text along a previously defined path Standard Reference: http://www.w3.org/TR/SVG11/text.html#TextPathElement
func (*SVG) Title ¶
Title specified the text of the title tag. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#TitleElement
func (*SVG) Translate ¶
Translate begins coordinate translation, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) TranslateRotate ¶
TranslateRotate translates the coordinate system to (x,y), then rotates to r degrees, end with Gend()