Documentation
¶
Documentation
¶
Overview ¶
Package filebrowser provides a web interface to access your files wherever you are. To use this package as a middleware for your app, you'll need to import both File Browser and File Browser HTTP packages.
import ( fm "github.com/filebrowser/filebrowser" h "github.com/filebrowser/filebrowser/http" )
Then, you should create a new FileBrowser object with your options. In this case, I'm using BoltDB (via Storm package) as a Store. So, you'll also need to import "github.com/filebrowser/filebrowser/bolt".
db, _ := storm.Open("bolt.db")
m := &fm.FileBrowser{
NoAuth: false,
Auth: {
Method: "default",
LoginHeader: "X-Fowarded-User"
},
DefaultUser: &fm.User{
AllowCommands: true,
AllowEdit: true,
AllowNew: true,
AllowPublish: true,
Commands: []string{"git"},
Rules: []*fm.Rule{},
Locale: "en",
CSS: "",
Scope: ".",
FileSystem: fileutils.Dir("."),
},
Store: &fm.Store{
Config: bolt.ConfigStore{DB: db},
Users: bolt.UsersStore{DB: db},
Share: bolt.ShareStore{DB: db},
},
NewFS: func(scope string) fm.FileSystem {
return fileutils.Dir(scope)
},
}
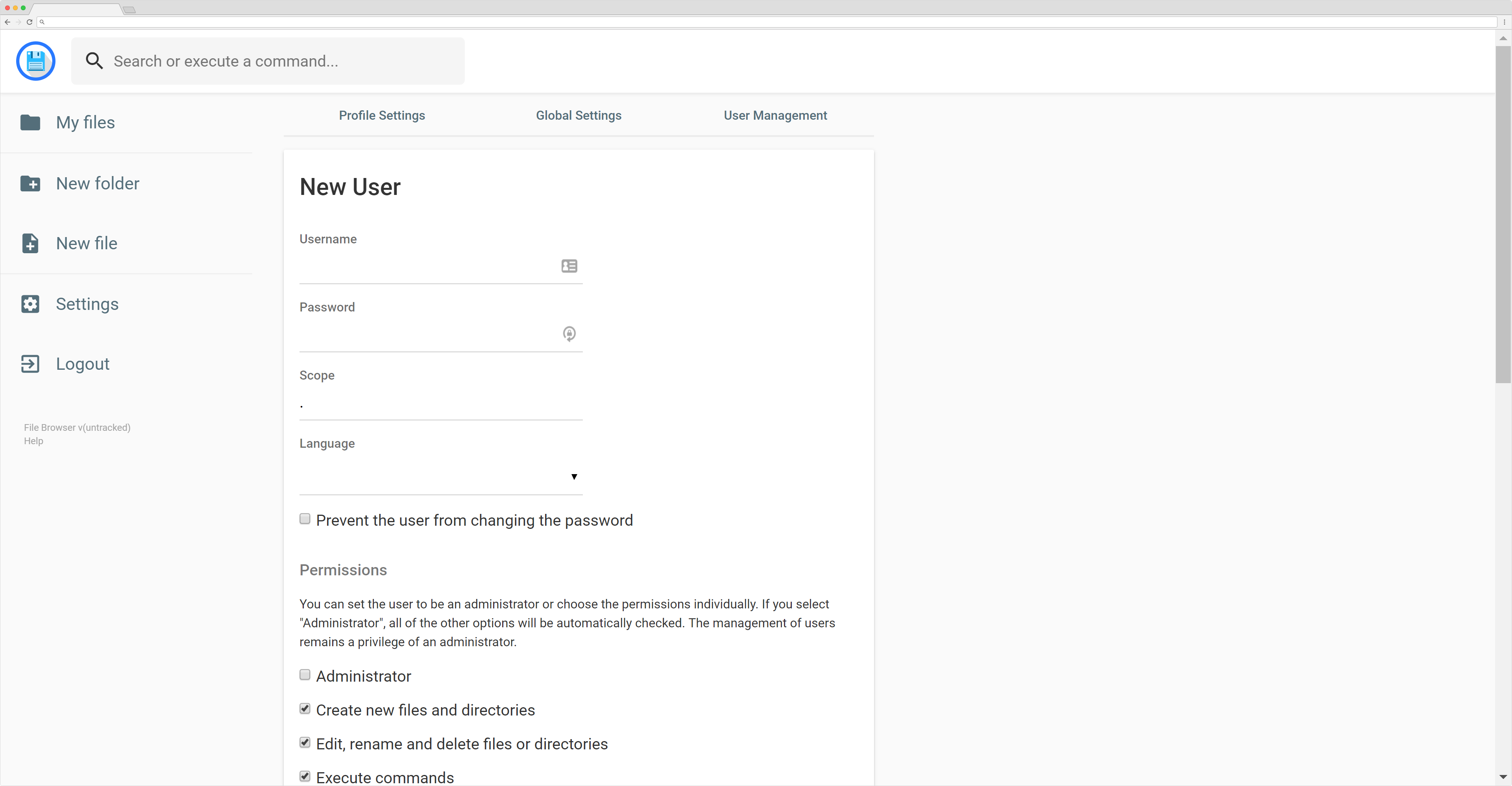
The credentials for the first user are always 'admin' for both the user and the password, and they can be changed later through the settings. The first user is always an Admin and has all of the permissions set to 'true'.
Then, you should set the Prefix URL and the Base URL, using the following functions:
m.SetBaseURL("/")
m.SetPrefixURL("/")
The Prefix URL is a part of the path that is already stripped from the r.URL.Path variable before the request arrives to File Browser's handler. This is a function that will rarely be used. You can see one example on Caddy filemanager plugin.
The Base URL is the URL path where you want File Browser to be available in. If you want to be available at the root path, you should call:
m.SetBaseURL("/")
But if you want to access it at '/admin', you would call:
m.SetBaseURL("/admin")
Now, that you already have a File Browser instance created, you just need to add it to your handlers using m.ServeHTTP which is compatible to http.Handler. We also have a m.ServeWithErrorsHTTP that returns the status code and an error.
One simple implementation for this, at port 80, in the root of the domain, would be:
http.ListenAndServe(":80", h.Handler(m))
Index ¶
- Constants
- Variables
- func CheckPasswordHash(password, hash string) bool
- func GenerateRandomBytes(n int) ([]byte, error)
- func HashPassword(password string) (string, error)
- type Command
- type ConfigStore
- type Context
- type FSBuilder
- type File
- type FileBrowser
- func (m *FileBrowser) Attach(s StaticGen) error
- func (m FileBrowser) RootURL() string
- func (m FileBrowser) Runner(event string, path string, destination string, user *User) error
- func (m *FileBrowser) SetBaseURL(url string)
- func (m *FileBrowser) SetPrefixURL(url string)
- func (m *FileBrowser) Setup() error
- func (m FileBrowser) ShareCleaner()
- type FileSystem
- type Listing
- type Regexp
- type Rule
- type ShareLink
- type ShareStore
- type StaticGen
- type Store
- type User
- type UsersStore
Constants ¶
const ( // Version is the current File Browser version. Version = "v1.10.0" ListViewMode = "list" MosaicViewMode = "mosaic" )
Variables ¶
var ( ErrExist = errors.New("the resource already exists") ErrNotExist = errors.New("the resource does not exist") ErrEmptyRequest = errors.New("request body is empty") ErrEmptyPassword = errors.New("password is empty") ErrEmptyUsername = errors.New("username is empty") ErrEmptyScope = errors.New("scope is empty") ErrWrongDataType = errors.New("wrong data type") ErrInvalidUpdateField = errors.New("invalid field to update") ErrInvalidOption = errors.New("invalid option") )
var DefaultUser = User{ AllowCommands: true, AllowEdit: true, AllowNew: true, AllowPublish: true, LockPassword: false, Commands: []string{}, Rules: []*Rule{}, CSS: "", Admin: true, Locale: "", Scope: ".", FileSystem: fileutils.Dir("."), ViewMode: "mosaic", }
DefaultUser is used on New, when no 'base' user is provided.
Functions ¶
func CheckPasswordHash ¶ added in v1.2.4
CheckPasswordHash compares a password with an hash to check if they match.
func GenerateRandomBytes ¶ added in v1.2.4
GenerateRandomBytes returns securely generated random bytes. It will return an fm.Error if the system's secure random number generator fails to function correctly, in which case the caller should not continue.
func HashPassword ¶ added in v1.2.4
HashPassword generates an hash from a password using bcrypt.
Types ¶
type Command ¶
type Command func(r *http.Request, m *FileBrowser, u *User) error
Command is a command function.
type ConfigStore ¶ added in v1.2.4
type ConfigStore interface {
Get(name string, to interface{}) error
Save(name string, from interface{}) error
}
ConfigStore is the interface to manage configuration.
type Context ¶ added in v1.2.4
type Context struct {
*FileBrowser
User *User
File *File
// On API handlers, Router is the APi handler we want.
Router string
}
Context contains the needed information to make handlers work.
type FSBuilder ¶ added in v1.2.4
type FSBuilder func(scope string) FileSystem
FSBuilder is the File System Builder.
type File ¶ added in v1.2.4
type File struct {
// Indicates the Kind of view on the front-end (Listing, editor or preview).
Kind string `json:"kind"`
// The name of the file.
Name string `json:"name"`
// The Size of the file.
Size int64 `json:"size"`
// The absolute URL.
URL string `json:"url"`
// The extension of the file.
Extension string `json:"extension"`
// The last modified time.
ModTime time.Time `json:"modified"`
// The File Mode.
Mode os.FileMode `json:"mode"`
// Indicates if this file is a directory.
IsDir bool `json:"isDir"`
// Absolute path.
Path string `json:"path"`
// Relative path to user's virtual File System.
VirtualPath string `json:"virtualPath"`
// Indicates the file content type: video, text, image, music or blob.
Type string `json:"type"`
// Stores the content of a text file.
Content string `json:"content,omitempty"`
*Listing `json:",omitempty"`
Metadata string `json:"metadata,omitempty"`
Language string `json:"language,omitempty"`
}
File contains the information about a particular file or directory.
func GetInfo ¶ added in v1.2.4
GetInfo gets the file information and, in case of error, returns the respective HTTP error code
func (File) CanBeEdited ¶ added in v1.2.4
CanBeEdited checks if the extension of a file is supported by the editor
func (*File) GetFileType ¶ added in v1.2.4
GetFileType obtains the mimetype and converts it to a simple type nomenclature.
type FileBrowser ¶ added in v1.5.0
type FileBrowser struct {
// Cron job to manage schedulings.
Cron *cron.Cron
// The key used to sign the JWT tokens.
Key []byte
// The static assets.
Assets *rice.Box
// The Store is used to manage users, shareable links and
// other stuff that is saved on the database.
Store *Store
// PrefixURL is a part of the URL that is already trimmed from the request URL before it
// arrives to our handlers. It may be useful when using File Browser as a middleware
// such as in caddy-filemanager plugin. It is only useful in certain situations.
PrefixURL string
// BaseURL is the path where the GUI will be accessible. It musn't end with
// a trailing slash and mustn't contain PrefixURL, if set. It shouldn't be
// edited directly. Use SetBaseURL.
BaseURL string
// NoAuth disables the authentication. When the authentication is disabled,
// there will only exist one user, called "admin".
NoAuth bool
// Define if which of the following authentication mechansims should be used:
// - 'default', which requires a user and a password.
// - 'proxy', which requires a valid user and the user name has to be provided through an
// http header.
// - 'none', which allows anyone to access the filebrowser instance.
AuthMethod string
// When 'AuthMethod' is set to 'proxy' the header configured below is used to identify the user.
LoginHeader string
// ReCaptcha host, key and secret.
ReCaptchaHost string
ReCaptchaKey string
ReCaptchaSecret string
// StaticGen is the static websit generator handler.
StaticGen StaticGen
// The Default User needed to build the New User page.
DefaultUser *User
// A map of events to a slice of commands.
Commands map[string][]string
// Global stylesheet.
CSS string
// NewFS should build a new file system for a given path.
NewFS FSBuilder
}
FileBrowser is a file manager instance. It should be creating using the 'New' function and not directly.
func (*FileBrowser) Attach ¶ added in v1.5.0
func (m *FileBrowser) Attach(s StaticGen) error
Attach attaches a static generator to the current File Browser.
func (FileBrowser) RootURL ¶ added in v1.5.0
func (m FileBrowser) RootURL() string
RootURL returns the actual URL where File Browser interface can be accessed.
func (*FileBrowser) SetBaseURL ¶ added in v1.5.0
func (m *FileBrowser) SetBaseURL(url string)
SetBaseURL updates the baseURL of a File Browser object.
func (*FileBrowser) SetPrefixURL ¶ added in v1.5.0
func (m *FileBrowser) SetPrefixURL(url string)
SetPrefixURL updates the prefixURL of a File Manager object.
func (*FileBrowser) Setup ¶ added in v1.5.0
func (m *FileBrowser) Setup() error
Setup loads the configuration from the database and configures the Assets and the Cron job. It must always be run after creating a File Browser object.
func (FileBrowser) ShareCleaner ¶ added in v1.5.0
func (m FileBrowser) ShareCleaner()
ShareCleaner removes sharing links that are no longer active. This function is set to run periodically.
type FileSystem ¶ added in v1.2.4
type FileSystem interface {
Mkdir(name string, perm os.FileMode) error
OpenFile(name string, flag int, perm os.FileMode) (*os.File, error)
RemoveAll(name string) error
Rename(oldName, newName string) error
Stat(name string) (os.FileInfo, error)
Copy(src, dst string) error
}
FileSystem is the interface to work with the file system.
type Listing ¶ added in v1.2.4
type Listing struct {
// The items (files and folders) in the path.
Items []*File `json:"items"`
// The number of directories in the Listing.
NumDirs int `json:"numDirs"`
// The number of files (items that aren't directories) in the Listing.
NumFiles int `json:"numFiles"`
// Which sorting order is used.
Sort string `json:"sort"`
// And which order.
Order string `json:"order"`
}
A Listing is the context used to fill out a template.
type Regexp ¶
type Regexp struct {
Raw string `json:"raw"`
// contains filtered or unexported fields
}
Regexp is a regular expression wrapper around native regexp.
func (*Regexp) MatchString ¶
MatchString checks if this string matches the regular expression.
type Rule ¶
type Rule struct {
// Regex indicates if this rule uses Regular Expressions or not.
Regex bool `json:"regex"`
// Allow indicates if this is an allow rule. Set 'false' to be a disallow rule.
Allow bool `json:"allow"`
// Path is the corresponding URL path for this rule.
Path string `json:"path"`
// Regexp is the regular expression. Only use this when 'Regex' was set to true.
Regexp *Regexp `json:"regexp"`
}
Rule is a dissalow/allow rule.
type ShareLink ¶ added in v1.2.4
type ShareLink struct {
}
ShareLink is the information needed to build a shareable link.
type ShareStore ¶ added in v1.2.4
type ShareStore interface {
}
ShareStore is the interface to manage share links.
type StaticGen ¶ added in v1.2.0
type StaticGen interface {
SettingsPath() string
Name() string
Setup() error
Hook(c *Context, w http.ResponseWriter, r *http.Request) (int, error)
Preview(c *Context, w http.ResponseWriter, r *http.Request) (int, error)
Publish(c *Context, w http.ResponseWriter, r *http.Request) (int, error)
}
StaticGen is a static website generator.
type Store ¶ added in v1.2.4
type Store struct {
Users UsersStore
Config ConfigStore
}
Store is a collection of the stores needed to get and save information.
type User ¶
type User struct {
// ID is the required primary key with auto increment0
ID int `storm:"id,increment"`
// Tells if this user is an admin.
Admin bool `json:"admin"`
// These indicate if the user can perform certain actions.
AllowCommands bool `json:"allowCommands"` // Execute commands
AllowEdit bool `json:"allowEdit"` // Edit/rename files
AllowNew bool `json:"allowNew"` // Create files and folders
AllowPublish bool `json:"allowPublish"` // Publish content (to use with static gen)
// Prevents the user to change its password.
LockPassword bool `json:"lockPassword"`
// Commands is the list of commands the user can execute.
Commands []string `json:"commands"`
// Custom styles for this user.
CSS string `json:"css"`
// FileSystem is the virtual file system the user has access.
FileSystem FileSystem `json:"-"`
// Locale is the language of the user.
Locale string `json:"locale"`
// The hashed password. This never reaches the front-end because it's temporarily
// emptied during JSON marshall.
Password string `json:"password"`
// Rules is an array of access and deny rules.
Rules []*Rule `json:"rules"`
// Scope is the path the user has access to.
Scope string `json:"filesystem"`
// Username is the user username used to login.
Username string `json:"username" storm:"index,unique"`
// User view mode for files and folders.
ViewMode string `json:"viewMode"`
}
User contains the configuration for each user.
type UsersStore ¶ added in v1.2.4
type UsersStore interface {
Get(id int, builder FSBuilder) (*User, error)
GetByUsername(username string, builder FSBuilder) (*User, error)
Gets(builder FSBuilder) ([]*User, error)
Save(u *User) error
Update(u *User, fields ...string) error
Delete(id int) error
}
UsersStore is the interface to manage users.