Documentation
¶
Documentation
¶
Overview ¶
Package svg provides an API for generating Scalable Vector Graphics (SVG)
Index ¶
- type Offcolor
- type SVG
- func (svg *SVG) Arc(sx int, sy int, ax int, ay int, r int, large bool, sweep bool, ex int, ey int, ...)
- func (svg *SVG) Bezier(sx int, sy int, cx int, cy int, px int, py int, ex int, ey int, s ...string)
- func (svg *SVG) CenterRect(x int, y int, w int, h int, s ...string)
- func (svg *SVG) Circle(x int, y int, r int, s ...string)
- func (svg *SVG) ClipEnd()
- func (svg *SVG) ClipPath(s ...string)
- func (svg *SVG) Def()
- func (svg *SVG) DefEnd()
- func (svg *SVG) Desc(s string)
- func (svg *SVG) Ellipse(x int, y int, w int, h int, s ...string)
- func (svg *SVG) End()
- func (svg *SVG) Gend()
- func (svg *SVG) Gid(s string)
- func (svg *SVG) Grid(x int, y int, w int, h int, n int, s ...string)
- func (svg *SVG) Group(s ...string)
- func (svg *SVG) Gstyle(s string)
- func (svg *SVG) Gtransform(s string)
- func (svg *SVG) Image(x int, y int, w int, h int, link string, s ...string)
- func (svg *SVG) Line(x1 int, y1 int, x2 int, y2 int, s ...string)
- func (svg *SVG) LinearGradient(id string, x1, y1, x2, y2 uint8, sc []Offcolor)
- func (svg *SVG) Link(href string, title string)
- func (svg *SVG) LinkEnd()
- func (svg *SVG) Mask(id string, x int, y int, w int, h int, s ...string)
- func (svg *SVG) MaskEnd()
- func (svg *SVG) Path(d string, s ...string)
- func (svg *SVG) Polygon(x []int, y []int, s ...string)
- func (svg *SVG) Polyline(x []int, y []int, s ...string)
- func (svg *SVG) Qbez(sx int, sy int, cx int, cy int, ex int, ey int, s ...string)
- func (svg *SVG) Qbezier(sx int, sy int, cx int, cy int, ex int, ey int, tx int, ty int, s ...string)
- func (svg *SVG) RGB(r int, g int, b int) string
- func (svg *SVG) RGBA(r int, g int, b int, a float64) string
- func (svg *SVG) RadialGradient(id string, cx, cy, r, fx, fy uint8, sc []Offcolor)
- func (svg *SVG) Rect(x int, y int, w int, h int, s ...string)
- func (svg *SVG) Rotate(r float64)
- func (svg *SVG) RotateTranslate(x, y int, r float64)
- func (svg *SVG) Roundrect(x int, y int, w int, h int, rx int, ry int, s ...string)
- func (svg *SVG) Scale(n float64)
- func (svg *SVG) ScaleXY(dx, dy float64)
- func (svg *SVG) Script(scriptype string, data ...string)
- func (svg *SVG) SkewX(a float64)
- func (svg *SVG) SkewXY(ax, ay float64)
- func (svg *SVG) SkewY(a float64)
- func (svg *SVG) Square(x int, y int, l int, s ...string)
- func (svg *SVG) Start(w int, h int, ns ...string)
- func (svg *SVG) Startview(w, h, minx, miny, vw, vh int)
- func (svg *SVG) Text(x int, y int, t string, s ...string)
- func (svg *SVG) Textlines(x, y int, s []string, size, spacing int, fill, align string)
- func (svg *SVG) Textpath(t string, pathid string, s ...string)
- func (svg *SVG) Title(s string)
- func (svg *SVG) Translate(x, y int)
- func (svg *SVG) TranslateRotate(x, y int, r float64)
- func (svg *SVG) Use(x int, y int, link string, s ...string)
Constants ¶
This section is empty.
Variables ¶
This section is empty.
Functions ¶
This section is empty.
Types ¶
type SVG ¶
func (*SVG) Arc ¶
func (svg *SVG) Arc(sx int, sy int, ax int, ay int, r int, large bool, sweep bool, ex int, ey int, s ...string)
Arc draws an elliptical arc, with optional style, beginning coordinate at sx,sy, ending coordinate at ex, ey width and height of the arc are specified by ax, ay, the x axis rotation is r if sweep is true, then the arc will be drawn in a "positive-angle" direction (clockwise), if false, the arc is drawn counterclockwise. if large is true, the arc sweep angle is greater than or equal to 180 degrees, otherwise the arc sweep is less than 180 degrees http://www.w3.org/TR/SVG11/paths.html#PathDataEllipticalArcCommands
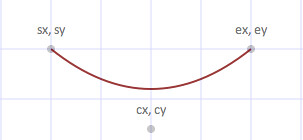
func (*SVG) Bezier ¶
Bezier draws a cubic bezier curve, with optional style, beginning at sx,sy, ending at ex,ey with control points at cx,cy and px,py. Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataCubicBezierCommands
func (*SVG) CenterRect ¶
CenterRect draws a rectangle with its center at x,y, with width w, and height h, with optional style
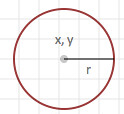
func (*SVG) Circle ¶
Circle centered at x,y, with radius r, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#CircleElement
func (*SVG) Def ¶
func (svg *SVG) Def()
Def begins a defintion block. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#DefsElement
func (*SVG) Desc ¶
Desc specified the text of the description tag. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#DescElement
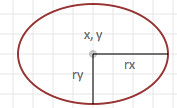
func (*SVG) Ellipse ¶
Ellipse centered at x,y, centered at x,y with radii w, and h, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#EllipseElement
func (*SVG) Gend ¶
func (svg *SVG) Gend()
Gend ends a group (must be paired with Gsttyle, Gtransform, Gid).
func (*SVG) Grid ¶
Grid draws a grid at the specified coordinate, dimensions, and spacing, with optional style.
func (*SVG) Gstyle ¶
Gstyle begins a group, with the specified style. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#GElement
func (*SVG) Gtransform ¶
Gtransform begins a group, with the specified transform Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
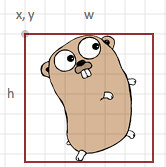
func (*SVG) Image ¶
Image places at x,y (upper left hand corner), the image with width w, and height h, referenced at link, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#ImageElement
func (*SVG) Line ¶
Line draws a straight line between two points, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#LineElement
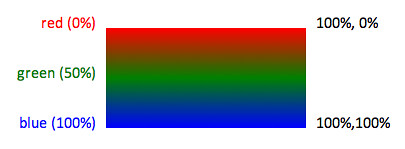
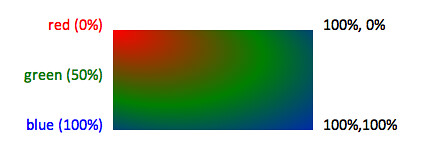
func (*SVG) LinearGradient ¶
LinearGradient constructs a linear color gradient identified by id, along the vector defined by (x1,y1), and (x2,y2). The stop color sequence defined in sc. Coordinates are expressed as percentages.
func (*SVG) Link ¶
Link begins a link named "name", with the specified title. Standard Reference: http://www.w3.org/TR/SVG11/linking.html#Links
func (*SVG) Path ¶
Path draws an arbitrary path, the caller is responsible for structuring the path data
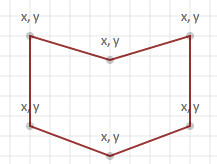
func (*SVG) Polygon ¶
Polygon draws a series of line segments using an array of x, y coordinates, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#PolygonElement
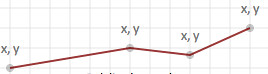
func (*SVG) Polyline ¶
Polylne draws connected lines between coordinates, with optional style. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#PolylineElement
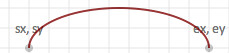
func (*SVG) Qbez ¶
Qbez draws a quadratic bezier curver, with optional style beginning at sx,sy, ending at ex, sy with control points at cx, cy Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataQuadraticBezierCommands
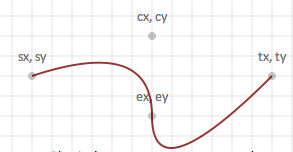
func (*SVG) Qbezier ¶
func (svg *SVG) Qbezier(sx int, sy int, cx int, cy int, ex int, ey int, tx int, ty int, s ...string)
Qbezier draws a Quadratic Bezier curve, with optional style, beginning at sx, sy, ending at tx,ty with control points are at cx,cy, ex,ey. Standard Reference: http://www.w3.org/TR/SVG11/paths.html#PathDataQuadraticBezierCommands
func (*SVG) RGB ¶
RGB specifies a fill color in terms of a (r)ed, (g)reen, (b)lue triple. Standard reference: http://www.w3.org/TR/css3-color/
func (*SVG) RGBA ¶
RGBA specifies a fill color in terms of a (r)ed, (g)reen, (b)lue triple and opacity.
func (*SVG) RadialGradient ¶
RadialGradient constructs a radial color gradient identified by id, centered at (cx,cy), with a radius of r. (fx, fy) define the location of the focal point of the light source. The stop color sequence defined in sc. Coordinates are expressed as percentages.
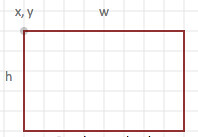
func (*SVG) Rect ¶
Rect draws a rectangle with upper left-hand corner at x,y, with width w, and height h, with optional style Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#RectElement
func (*SVG) Rotate ¶
Rotate rotates the coordinate system by r degrees, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) RotateTranslate ¶
RotateTranslate rotates the coordinate system r degrees, then translates to (x,y), end with Gend()
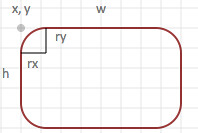
func (*SVG) Roundrect ¶
Roundrect draws a rounded rectangle with upper the left-hand corner at x,y, with width w, and height h. The radii for the rounded portion are specified by rx (width), and ry (height). Style is optional. Standard Reference: http://www.w3.org/TR/SVG11/shapes.html#RectElement
func (*SVG) Scale ¶
Scale scales the coordinate system by n, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) ScaleXY ¶
ScaleXY scales the coordinate system by dx and dy, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) Script ¶
Script defines a script with a specified type, (for example "application/javascript"). if the first variadic argument is a link, use only the link reference. Otherwise, treat those arguments as the text of the script (marked up as CDATA). if no data is specified, just close the script element
func (*SVG) SkewX ¶
SkewX skews the x coordinate system by angle a, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) SkewXY ¶
SkewXY skews x and y coordinates by ax, ay respectively, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) SkewY ¶
SkewY skews the y coordinate system by angle a, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) Square ¶
Square draws a square with upper left corner at x,y with sides of length l, with optional style.
func (*SVG) Start ¶
Start begins the SVG document with the width w and height h. Other attributes may be optionally added, for example viewbox or additional namespaces Standard Reference: http://www.w3.org/TR/SVG11/struct.html#SVGElement
func (*SVG) Startview ¶
Startview begins the SVG document, with the specified width, height, and viewbox
func (*SVG) Text ¶
Text places the specified text, t at x,y according to the style specified in s Standard Reference: http://www.w3.org/TR/SVG11/text.html#TextElement
func (*SVG) Textlines ¶
Textlines places a series of lines of text starting at x,y, at the specified size, fill, and alignment. Each line is spaced according to the spacing argument
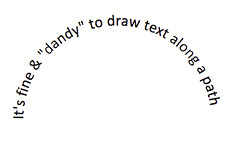
func (*SVG) Textpath ¶
Textpath places text optionally styled text along a previously defined path Standard Reference: http://www.w3.org/TR/SVG11/text.html#TextPathElement
func (*SVG) Title ¶
Title specified the text of the title tag. Standard Reference: http://www.w3.org/TR/SVG11/struct.html#TitleElement
func (*SVG) Translate ¶
Translate begins coordinate translation, end with Gend() Standard Reference: http://www.w3.org/TR/SVG11/coords.html#TransformAttribute
func (*SVG) TranslateRotate ¶
TranslateRotate translates the coordinate system to (x,y), then rotates to r degrees, end with Gend()
 Directories
¶
Directories
¶
| Path | Synopsis |
|---|---|
|
compx: display components and connections on a grid, given a XML description
|
compx: display components and connections on a grid, given a XML description |
|
stockproduct draws a bar chart comparing stock price to products
|
stockproduct draws a bar chart comparing stock price to products |
|
webfonts demo
|
webfonts demo |